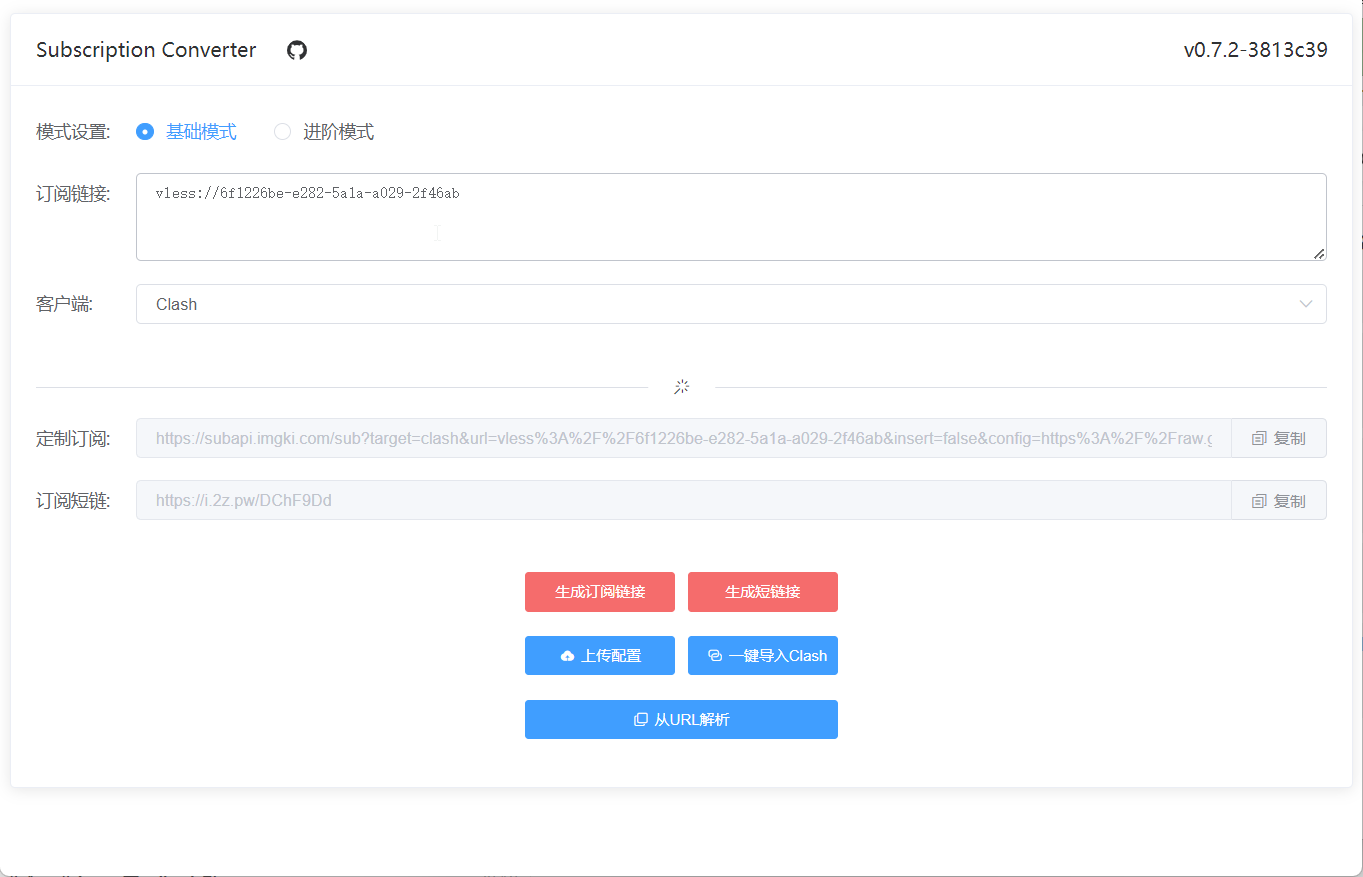
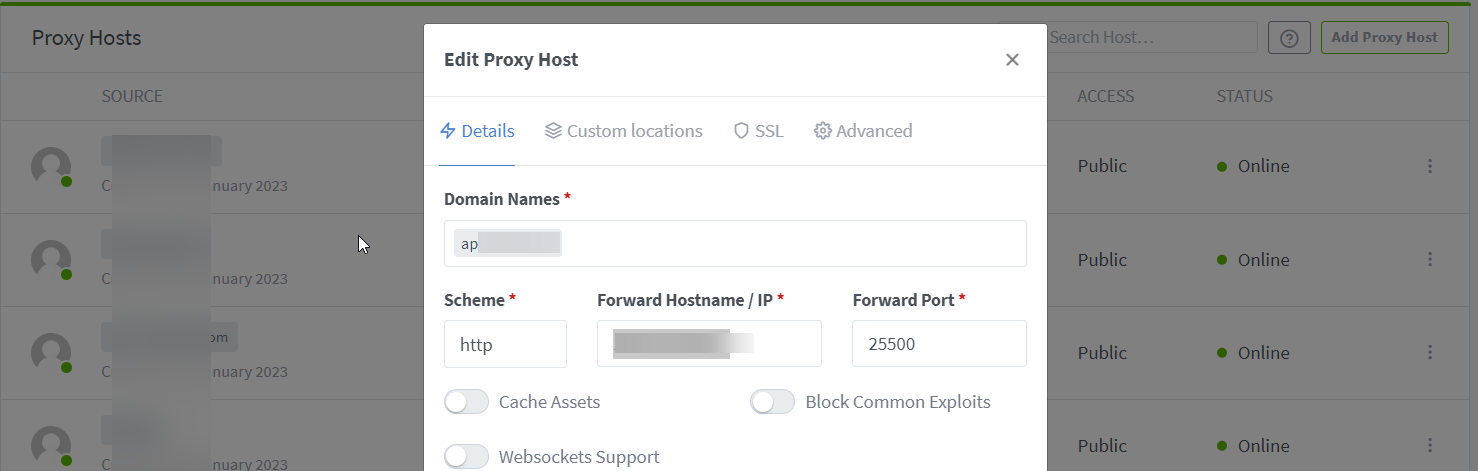
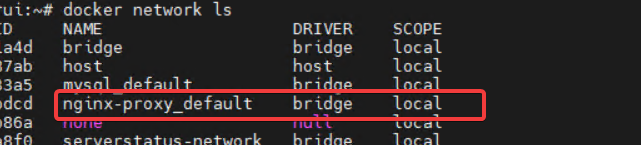
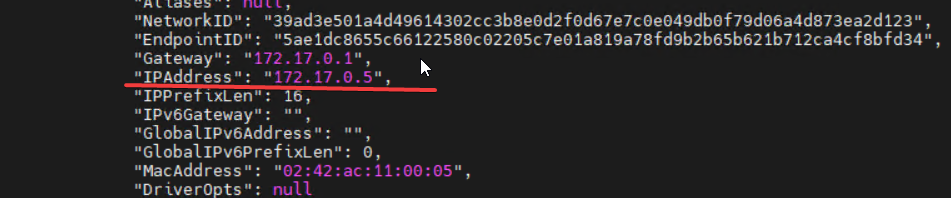
Loading... <div class="tip share">请注意,本文编写于 659 天前,最后修改于 459 天前,其中某些信息可能已经过时。</div> > 2023年11月27日,恰逢迁移服务,对教程重新梳理更新,以下已经修改为最新版。 > > 2024年3月24日,修改docker-compose,subconverter也自行编译,这样保持所有套件都能使用最新版。此外,修改了一些sub-web、myurls的配置 > > 2024年10月10日,mihomo有一个subconverter,支持vless和hy2等新协议 --- 春节期间,有点时间,写个教程...... 最近开始转向Clash,之前因为Clash的订阅配置实在太难搞,对于我这种不用机场的人来说,一直习惯用自己的节点,所以也就用着V2rayN挺好。但是一旦用上了Clash的分流,你真的就回不去了。 > 感谢[tindy2013](https://github.com/tindy2013)、[CareyWang](https://github.com/CareyWang)等大佬们的无私分享,才让我们现在享受如此美好的生活! > > 感谢https://wiki.metacubex.one/ 另外,网上也有很多在线的Clash转换,但是作为愿意折腾的我,当然要用自建的啦。另外,很多人但是自己的订阅节点会不会泄露(虽然我就这就是矫情),但是多少还有有点不太放心的。所以就研究了一下关于这个自建。 > 由于这套东西的作者写的吧有点迷惑,有些地方存在很多坑,比较晦涩,而且作者已经长久不更新,有些地方真的有坑。各位准备入坑的请做好准备。 <div class="tip inlineBlock warning"> 爱墨迹已经搭建好的服务长期免费使用[https://clash-converter.imgki.com](https://clash-converter.imgki.com/)/ </div> # Clash订阅转换 把Vmess/ss等放入这里面,之后可以生成带有分流规则的Clash连接,甚至是一键导入的Clash。  **部署整体逻辑** - 后端:Subconverter负责渲染分流规则,后端原版作者是tindy2013,但一直不支持vless,后来[MetaCubeX](https://github.com/MetaCubeX)修改了作者的后端,支持vless hy2等 - 前端:Sub-web负责处理页面 - 短链接:原始连接非常长,需要通过短链接的形式方便使用 我一直是习惯Docker的方式,所以以下尽量是用docker/docker-compose,下面先分别对每个组件进行安装,这里尽量采用官方image。 但是,你可以发现,github上这些项目依然是有commit的,如果你想使用最新的,那么就需要自己编译了,所以最后我是自己在本地重新编译的,果断时间过来更新一下。同时,为了方便期间,最后我直接做了一个docker-compose整合包,便于自己up/down。 # 搭建后端Subconverter ## docker部署 <div class="tip inlineBlock warning simple"> 项目地址:[https://github.com/tindy2013/subconverter](https://github.com/tindy2013/subconverter) Docker官方指引:[https://github.com/tindy2013/subconverter/blob/master/README-docker.md](https://github.com/tindy2013/subconverter/blob/master/README-docker.md) </div> ```bash #docker部署 docker run -d --name subcon --restart=always -p 25500:25500 tindy2013/subconverter:latest ``` ```bash #docker-compose部署 subconverter: image: tindy2013/subconverter:latest container_name: subconverter restart: always ports: - 25500:25500 ``` 这里先不涉及自己编译的问题,从官方直接拉去image,注意请使用latest。 因为前期出现过一些bug,到时会泄露节点的问题,0.81之后应该就没啥大问题了。关于编译问题此处不再讨论。 ### [MetaCubeX](https://github.com/MetaCubeX)后端 ```yaml subconverter-mate: image: ghcr.io/metacubex/subconverter:latest container_name: subconverter-metacubex restart: always ports: - 25501:25500 ``` ```bash #docker部署 docker run -d --name subconverter-metacubex --restart=always -p 25501:25500 ghcr.io/metacubex/subconverter:latest ``` ## 反代服务 一般大家用的宝塔或者NMP按照正常处理反代即可。如果是用Ningx Manager Proxy添加好域名`subapi.imgki.com`  <div class="tip inlineBlock success"> 注意:docker的ip处理 </div> 这里有一个需要注意的地方,反代指向地址不能用127.0.0.1,因为127.0.0.1实际上并不是指向宿主机,用docker的ip地址也不行,因为和npm不再一个网络里面,**如果偷懒可以指向服务器真实ip**。如果要指向容器的ip,那么需要单独处理,因为nginx manager proxy 是自定义的网络(虽然也是bridge),但毕竟不在一个网段下。解决也很简单,就是`把NPM加入到bridge网络中`。 ```bash #把NMP加入到bridge网络中 docker network connect bridge nginx-proxy-app-1 ```  之后用`docker inspect subcon`查看容器的ip是`172.17.0.5`.  之后直接访问显示File not found.就是ok了 > 2023年,不良林爆出了Subconverter安全隐患,建议尽快升级到0.81 e7380d8 # 搭建前端Subweb <div class="tip inlineBlock warning simple"> 项目地址:[https://github.com/CareyWang/sub-web](https://github.com/CareyWang/sub-web) </div> ## 配置前端 如果用docker搭建,需要配置前端之后,重新build镜像。 ```bash # Clone项目到本地 git clone https://github.com/CareyWang/sub-web.git cd sub-web # 编辑.env配置文件 vi .env # 修改后端地址、短链接地址 # API 后端 VUE_APP_SUBCONVERTER_DEFAULT_BACKEND = "https://subapi.imgki.com" # 短链接后端 VUE_APP_MYURLS_API = "https://s.imgki.com/short" # 编辑. cd src/views vi Subconverter.vue placeholder="爱墨迹免费提供 | https://subapi.imgki.com/sub?" backendOptions: [{ value: "https://subapi.imgki.com/sub?" }], ``` ## 增加远端服务配置  <div class="panel panel-default collapse-panel box-shadow-wrap-lg"><div class="panel-heading panel-collapse" data-toggle="collapse" data-target="#collapse-a628ef7ee4f2c0d46f95f4ba511dbfe716" aria-expanded="true"><div class="accordion-toggle"><span style="">增加ALC4SSR的规则配置(点击展开)</span> <i class="pull-right fontello icon-fw fontello-angle-right"></i> </div> </div> <div class="panel-body collapse-panel-body"> <div id="collapse-a628ef7ee4f2c0d46f95f4ba511dbfe716" class="collapse collapse-content"><p></p> ```bash { label: "ACL4SSR", options: [ { label: "ACL4SSR_Online 默认版 分组比较全 (与Github同步)", value: "https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online.ini" }, { label: "ACL4SSR_Online_AdblockPlus 更多去广告 (与Github同步)", value: "https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_AdblockPlus.ini" }, { label: "ACL4SSR_Online_NoAuto 无自动测速 (与Github同步)", value: "https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_NoAuto.ini" }, { label: "ACL4SSR_Online_NoReject 无广告拦截规则 (与Github同步)", value: "https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_NoReject.ini" }, { label: "ACL4SSR_Online_Mini 精简版 (与Github同步)", value: "https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_Mini.ini" }, { label: "ACL4SSR_Online_Mini_AdblockPlus.ini 精简版 更多去广告 (与Github同步)", value: "https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_Mini_AdblockPlus.ini" }, { label: "ACL4SSR_Online_Mini_NoAuto.ini 精简版 不带自动测速 (与Github同步)", value: "https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_Mini_NoAuto.ini" }, { label: "ACL4SSR_Online_Mini_Fallback.ini 精简版 带故障转移 (与Github同步)", value: "https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_Mini_Fallback.ini" }, { label: "ACL4SSR_Online_Mini_MultiMode.ini 精简版 自动测速、故障转移、负载均衡 (与Github同步)", value: "https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_Mini_MultiMode.ini" }, { label: "ACL4SSR_Online_Full 全分组 重度用户使用 (与Github同步)", value: "https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_Full.ini" }, { label: "ACL4SSR_Online_Full_NoAuto.ini 全分组 无自动测速 重度用户使用 (与Github同步)", value: "https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_Full_NoAuto.ini" }, { label: "ACL4SSR_Online_Full_AdblockPlus 全分组 重度用户使用 更多去广告 (与Github同步)", value: "https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_Full_AdblockPlus.ini" }, { label: "ACL4SSR_Online_Full_Netflix 全分组 重度用户使用 奈飞全量 (与Github同步)", value: "https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_Full_Netflix.ini" }, { label: "ACL4SSR 本地 默认版 分组比较全", value: "config/ACL4SSR.ini" }, { label: "ACL4SSR_Mini 本地 精简版", value: "config/ACL4SSR_Mini.ini" }, { label: "ACL4SSR_Mini_NoAuto.ini 本地 精简版+无自动测速", value: "config/ACL4SSR_Mini_NoAuto.ini" }, { label: "ACL4SSR_Mini_Fallback.ini 本地 精简版+fallback", value: "config/ACL4SSR_Mini_Fallback.ini" }, { label: "ACL4SSR_BackCN 本地 回国", value: "config/ACL4SSR_BackCN.ini" }, { label: "ACL4SSR_NoApple 本地 无苹果分流", value: "config/ACL4SSR_NoApple.ini" }, { label: "ACL4SSR_NoAuto 本地 无自动测速 ", value: "config/ACL4SSR_NoAuto.ini" }, { label: "ACL4SSR_NoAuto_NoApple 本地 无自动测速&无苹果分流", value: "config/ACL4SSR_NoAuto_NoApple.ini" }, { label: "ACL4SSR_NoMicrosoft 本地 无微软分流", value: "config/ACL4SSR_NoMicrosoft.ini" }, { label: "ACL4SSR_WithGFW 本地 GFW列表", value: "config/ACL4SSR_WithGFW.ini" } ] }, ``` <p></p></div></div></div> 当然,还有其他大佬的分流规则库。 **ACL4SSR的库** :[https://github.com/ACL4SSR/ACL4SSR/tree/master/Clash](https://github.com/ACL4SSR/ACL4SSR/tree/master/Clash) ~~**blackmatrix7的库** :[https://github.com/blackmatrix7/ios_rule_script/tree/master/rule/Clash](https://github.com/blackmatrix7/ios_rule_script/tree/master/rule/Clash)~~ ~~**神机规则库** :[https://github.com/DivineEngine/Profiles/tree/master/Clash/RuleSet](https://github.com/DivineEngine/Profiles/tree/master/Clash/RuleSet)~~ 这里还可以自己做分流规则加入进去,但是本文不涉及了。 ## 构建镜像&部署服 ```bash #构建镜像 docker build -t subweb-local:latest . #部署服务 docker run -d -p 58080:80 --restart always --name subweb subweb-local:latest ``` # 搭建短域名Myurls <div class="tip inlineBlock warning simple"> 项目地址:[https://github.com/CareyWang/MyUrls](https://github.com/CareyWang/MyUrls) </div> ~~这个的坑最多了,我也是搞了好半天在搞定的。官方原来给的搭建的方法有好几种,可以直接docker run,也可以docker-compose,或者是用go部署,但是都有问题。~~ 官方发布了docker,可以直接使用,其中作者也给出了Dockerfile,你也可以自己打包镜像。这里曾经碰到很多坑,后来其实也都修复了。 ## ~~作废方案~~ 这个是20230121首次发布时使用的方案,比较复杂,这两天看了一下作者应该是修复了docker以及docker compose。 - 如果用docker,需要修改index.html之后,重新build,但是期间go编译总是过不去,放弃 - 如果用docker-compose,还是编译过不去,放弃 - 如果按照官方直接部署可执行文件,可以正常启动,但是不是docker部署的,放弃~ - 另外还有部署到Railway,没试过 <div class="panel panel-default collapse-panel box-shadow-wrap-lg"><div class="panel-heading panel-collapse" data-toggle="collapse" data-target="#collapse-58acc9da218f1632a047d3397b8c68ec61" aria-expanded="true"><div class="accordion-toggle"><span style="">作废方案</span> <i class="pull-right fontello icon-fw fontello-angle-right"></i> </div> </div> <div class="panel-body collapse-panel-body"> <div id="collapse-58acc9da218f1632a047d3397b8c68ec61" class="collapse collapse-content"><p></p> 最终搞来搞去,总算是搞定了,按照下面的教程走。 1. 部署服务 ```bash #部署Redis,因为需要redis。如果是docker-compose会自己部署redis,我是直接apt update安装了。 apt update apt install redis-server -y 之后redis-cli测试一下 #clone项目到本地 git clone https://github.com/CareyWang/MyUrls.git MyUrls cd MyUrls vi public/index.html const backend = 'https://i.2z.pw' #修改短链接域名 #部署服务 docker run -d --restart always --net=host --name myurls -v /root/MyUrls/public:/app/public careywong/myurls:latest -domain i.2z.pw -port 8002 -conn 127.0.0.1:6379 -ttl 180 其中域名、端口按照实际修改,--net=host是为了连接宿主机redis 最关键的-v /root/MyUrls/public:/app/public把修改了index.html的目录映射到容器 ```  <p></p></div></div></div> ## 推荐方案 ```bash #clone项目到本地 git clone https://github.com/CareyWang/MyUrls.git MyUrls cd MyUrls vi public/index.html const backend = 'https://s.2z.pw' #修改短链接域名 cd MyUrls cp .env.example .env #编辑好域名、端口等配置 docker-compose up -d #直接启动 ``` ### 设置反代 看你的情况,是lnmp还是NMP,或者很多教程的caddy,总之设置反代。 ### 跨域设置 需要设置跨域`Access-Control-Allow-Origin *` ```bash #nginx配置 server { server_name example.com; location / { add_header 'Access-Control-Allow-Origin' '*'; proxy_pass http://127.0.0.1:8002/; } } ``` 我是用的自己的cdn反代,直接开启自适应即可  ### get方式Url长度问题 因为get的url长度非常长,需要调整get请求长度限制。 ```bash #nginx设置 client_max_body_size 24M; client_body_buffer_size 128k; client_header_buffer_size 5120k; large_client_header_buffers 16 5120k; ``` # 套装部署 近期重新梳理了一下几个套装,可以docker compose 一键启动 ## 拉取相关项目 ```bash mkdir convert && cd convert git clone https://github.com/CareyWang/sub-web.git cd sub-web # 按照上述教程完成sub-web配置,.env view等文件 cd .. git clone https://github.com/CareyWang/MyUrls.git MyUrls cd MyUrls #按照上述教程完成 Myurls配置 cd.. nano docker-compose.yml #按照以下文档编辑docker-compose.yml ``` ## 配置docker-compose.yml 稍微解释一下关于`docker-compose.yml`,主要包括三个部件和redis 1. `tindy2013/subconverter:latest` 直接拉取最新docker镜像,因为基本不需要做什么改变,端口映射25500 2. `sub-web`需要做一些调整,因此需要自行编译镜像。`build: ./sub-web`是制定`Dockerfile`目录在`sub-web`下面,端口映射5080 3. `myurls`也需要做一些调整,因此指定Dockerfile在`./myurls`下,端口映射5081。此外,需要用到redis,所以用了`redis:6379`指定redis的ip+端口 4. `redis`是`myurl`需要的,因此myurl用`depend_on`作为启动依赖,打开内部端口6379 之后`docker-compose up -d` 或者compsoeV2 可以用`docker compose up -d` 启动 <div class="tip inlineBlock error"> 注:以下仅供参考,真的不能生搬硬套,给大家一个思路。 </div> ```bash version: '3.1' #20240324修改 services: subconverter: image: tindy2013/subconverter:latest #build: ./subconverter/scripts # commit eef532850633b8d8266240ddb611a14397b2fff7 自行编译用这个 container_name: subconverter restart: always ports: - 25500:25500 subweb: build: ./sub-web # commit e06b3ed3dc4680e0b4ddbfb592b4ae173a6318dd container_name: sub-web-imgki restart: always ports: - 5080:80 myurls: build: ./myurls # commit 74c886f8c2b2bc111f01d2cac09f4bfdf14dd3e3 container_name: myurls restart: always #env_file: .env ports: - "5081:8080" volumes: - ./myurls/logs:/app/logs depends_on: - myurls-redis entrypoint: ["/app/myurls", "-domain", "s.2z.pw", "-conn", myurls-redis:6379] myurls-redis: image: "redis:7" container_name: myurls-redis restart: always volumes: - ./data/redis:/data expose: - "6379" ``` 这样最后就是4个容器,具体见下图:  Last modification:October 10, 2024 © Allow specification reprint Like 10 如果觉得我的文章对你有用,请随意赞赏
39 comments
大佬,短链接单独可以使用,配合前端就获取失败咋回事啊!我是宝塔
前端到短连接的配置有问题。
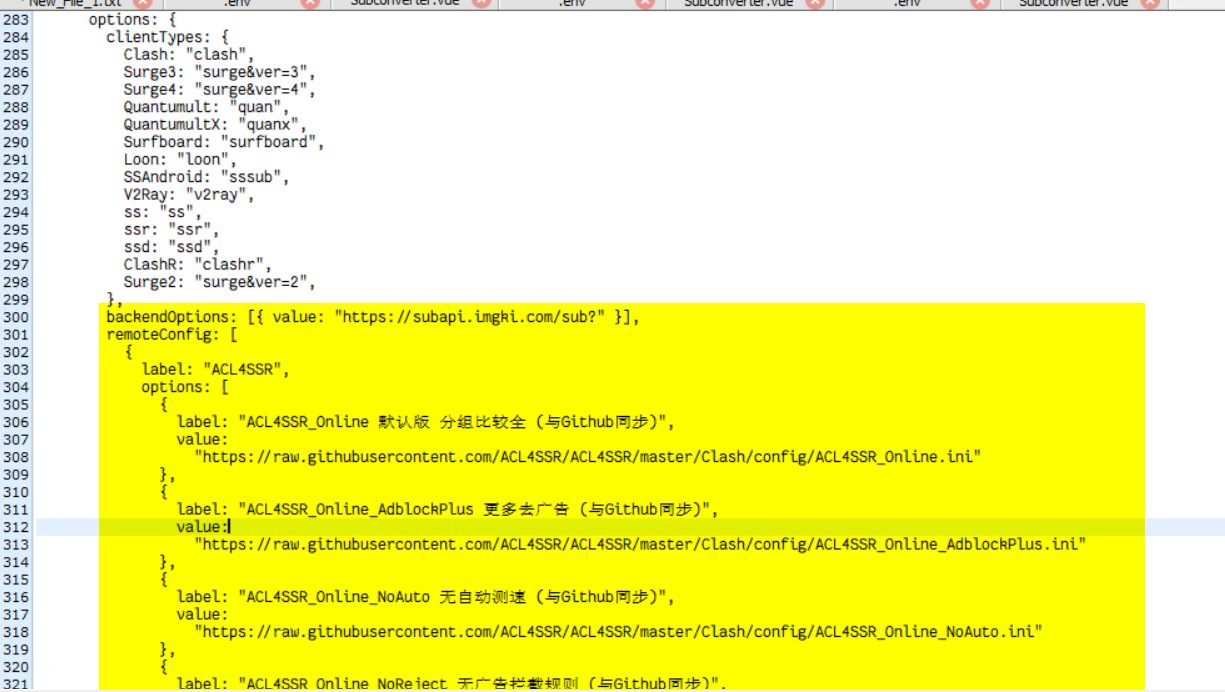
请问这个在哪里改或者添加呢
const backend = 'https://s.2z.pw' #修改短链接域名
我在public/index.html里实在没找到呢
好了,地址更新了一下 clash-converter.imgki.com
请问如何增加 多个 后端 向您这样。
https://pic1.58cdn.com.cn/nowater/webim/big/n_v20bd21ce312fa4a58ba3142e519d09a05.png
会了 打扰了
谢谢博主 你的搭建教程是我找到最好的
Myurls我安装好之后单独测试是可以转换链接并访问的,但是subweb前端总是获取短链接失败
试试修改public/index.html
建议subconverter也使用 git clone到本地之后,compose build起容器,因为有些人需要改base/pref里面的managed_config_prefix值
昂 这个是对的 我偷懒了
短链接域名后加/short
短连接的可以使用其他自部署的服务么,比如yourls,兄弟用的这个myurls,我部署了几次都没有成功。:(
谢谢
楼主你看过这个项目吗:https://github.com/nitezs/sub2clash,这个项目是不是部署了就可以实现你文章中的subconverter,subweb和myurl的功能了呢?但是我访问他的示例网站没有解析出来我的链接呀。
yourls肯定是不行的,最近我看作者更新了一些bug,你可以耐心再试试|´・ω・)ノ
短连接的可以使用其他自部署的服务么,比如yourls,兄弟用的这个myurls,我部署了几次都没有成功。:(
谢谢
弄了两天,没有成功,卡在获取https://proxy.golang.org/github.com/bytedance/sonic/@v/v1.11.3.mod 这个文件上
请问这个在哪里改或者添加呢
const backend = 'https://s.2z.pw' #修改短链接域名
我在public/index.html里实在没找到呢
用AI写了个使用文件存储的短链接转换,小机器跑myurl起不来,一直OOM,用文件存储就好了。
https://github.com/filefox/tiny_url
这个我试了,还是无法获取到短链接。况且这个/short是哪里来的参数
我和上面有些人都问题一样。可以获取长链接,也可以单独将长链接拿出来转为短链接。但是就是不能在页面中直接获取短链接。
大佬问个小白问题,反代的话是否需要自己去申请域名来用来指向前端或后端,正在学习如何自行搭建前后端
想问下,如何得到链接后导入clash,是能显示总流量,使用流量和到期时间这些的?
有些机场自己搞的吧 我也不是很清楚~
增加远端服务配置这步一直没法成功,搞了十几次了。能指导一下不。感谢!
大神,我用的是宝塔面板,Nginx1.20,MyUrls 跨站一直有问题,Nginx照着配置的,是版本问题吗?
宝塔我没看过,你可以搜搜宝塔跨站的教程。myurls这个跨站就是非常有问题。另外就是myurl中vi public/index.html这个地方有个地址需要改,一定记得改了。
[filter_remote]
http://127.0.0.1:25500应该是对应的subconvertor域名,测试了您服务,也是一样的问题。不知道是不是bug。
http://127.0.0.1:25500 如果是用这个表明你再本地运行subconvertor 你需要在本地安装subconvertor
不知为何还是不行,另外就是如果终端选QX,分流规则地址就会错误,[filter_remote]
http://127.0.0.1:25500/getruleset?type=2&url=aHR0cHM6Ly9yYXcuZ2l0aHVidXNlcmNvbnRlbnQuY29tL0FDTDRTU1IvQUNMNFNTUi9tYXN0ZXIvQ2xhc2gvTG9jYWxBcmVhTmV0d29yay5saXN0&group=8J-OryDlhajnkIPnm7Tov54, tag=???? 全球直连, enabled=true
后端的/base/pref.toml文件也要把127.0.0.1改成后端域名
QX没用过 你可以搜搜其他大佬的服务看是否正常
大佬能把前后端都重新打包成新的docker么?前端可以支持挂载.env和Subconverter.vue文件,后端可以支持挂载/base/pref.toml文件
这是个好主意。
楼主你看过这个项目吗:https://github.com/nitezs/sub2clash,这个项目是不是部署了就可以实现你文章中的subconverter,subweb和myurl的功能了呢?但是我访问他的示例网站没有解析出来我的链接呀。